
หน่วยที่ 1 ความรู้เกี่ยวกับกราฟิก
ประกอบด้วยแผนการสอนทั้ง 3 บท ดังนี้
 บทที่ 1 : ความหมายของกราฟิก (2 ชั่วโมง)
บทที่ 1 : ความหมายของกราฟิก (2 ชั่วโมง) บทที่ 2 : ประเภทไฟล์ภาพ (2 ชั่วโมง)
บทที่ 2 : ประเภทไฟล์ภาพ (2 ชั่วโมง) บทที่ 3 : ระบบสีในงานกราฟิก (2 ชั่วโมง)
บทที่ 3 : ระบบสีในงานกราฟิก (2 ชั่วโมง) 
สี (COLOR) หมายถึง ลักษณะกระทบต่อสายตาให้เห็นเป็นสีมีผลถึงจิตวิทยา คือมีอำนาจให้เกิดความเข้มของแสงที่อารมณ์และความรู้สึกได้ การที่ได้เห็นสีจากสายตาสายตาจะส่งความรู้สึกไปยังสมองทำให้เกิดความรู้สึก ต่างๆตามอิทธิพลของสี
สีต่างๆนั้นมีอยู่มากมายแหล่งกำเนิดของสีและวิธีการผสมของสีตลอดจนรู้สึกที่มีต่อสีของมนุษย์แต่ละกลุ่มย่อมไม่เหมือนกัน สีต่างๆที่ปรากฎนั้นย่อมเกิดขึ้นจากแม่สีในลักษณะที่แตกต่างกันตามชนิดและประเภทของสีนั้น
โดยทั่วไปสีในธรรมชาติและสีที่สร้างขึ้น จะมีรูปแบบการมองเห็นของสีที่แตกต่างกัน ซึ่งรูปแบบการมองเห็นสีที่ใช้ในงานด้านกราฟิกทั่วไปนั้น มีอยู่ด้วยกัน 7 ระบบ ได้แก่ 1. ระบบสี RGB 2. ระบบสี CMYK 3. ระบบสี HSB 4. ระบบสี LAB 5. ระบบสี Grayscale 6. ระบบสี Bitmap 7. ระบบสี Indexed

1. มีความรู้ ความเข้าใจเกี่ยวกับความหมายของสี
2. เรียนรู้ระบบสีที่ใช้กับงานกราฟฟิก
3. สามารถเลือกใช้สีที่เหมาะสมสำหรับการออกแบบได้
4. ประยุกต์ใช้ระบบสีต่างๆในโปรแกรมกราฟิกได้

แผนที่ 3 ระบบสีในงานกราฟิก
3.1 ความหมายของสี
สี (COLOR) หมายถึง ลักษณะกระทบต่อสายตาให้เห็นเป็นสีมีผลถึงจิตวิทยา คือมีอำนาจให้เกิดความเข้มของแสงที่อารมณ์และความรู้สึกได้ การที่ได้เห็นสีจากสายตาสายตาจะส่งความรู้สึกไปยังสมองทำให้เกิดความรู้สึก ต่างๆตามอิทธิพลของสี เช่น สดชื่น ร้อน ตื่นเต้น เศร้า สีมีความหมายอย่างมากเพราะศิลปินต้องการใช้สีเป็นสื่อสร้างความประทับใจในผลงานของศิลปะและสะท้อนความประทับใจนั้นให้บังเกิดแก่ผู้ดูมนุษย์เกี่ยวข้องกับสีต่างๆ อยู่ตลอดเวลาเพราะทุกสิ่งที่อยู่รอบตัวนั้นล้วนแต่มีสีสันแตกต่างกันมากมาย สีเป็นสิ่งที่ควรศึกษาเพื่อประโยชน์กับตนเองและ ผู้สร้างงานจิตรกรรมเพราะ เรื่องราวองสีนั้นมีหลักวิชาเป็นวิทยาศาสตร์จึงควรทำความเข้าใจวิทยาศาสตร์ ของสีจะบรรลุผลสำเร็จในงานมากขึ้น ถ้าไม่เข้าใจเรื่องสีดีพอสมควร ถ้าได้ศึกษาเรื่องสีดีพอแล้ว งานศิลปะก็จะประสบความสมบูรณ์เป็นอย่างยิ่ง
แม่สี (PRIMARIES)
สีต่างๆนั้นมีอยู่มากมายแหล่งกำเนิดของสีและวิธีการผสมของสีตลอดจนรู้สึกที่มีต่อสีของมนุษย์แต่ละกลุ่มย่อมไม่เหมือนกัน สีต่างๆที่ปรากฎนั้นย่อมเกิดขึ้นจากแม่สีในลักษณะที่แตกต่างกันตามชนิดและประเภทของสีนั้น
แม่สี คือ สีที่นำมาผสมกันแล้วทำให้เกิดสีใหม่ ที่มีลักษณะแตกต่างไปจากสีเดิม
แม่สี มือยู่ 2 ชนิด คือ
แม่สี มือยู่ 2 ชนิด คือ
1. แม่สีของแสง (RGB) เกิดจากการหักเหของแสงผ่านแท่งแก้วปริซึม มี 3 สี คือ สีแดง สีเหลือง และสีน้ำเงิน อยู่ในรูปของแสงรังสี ซึ่งเป็นพลังงานชนิดเดียวที่มีสี คุณสมบัติของแสงสามารถนำมาใช้ ในการถ่ายภาพ ภาพโทรทัศน์ การจัดแสงสีในการแสดงต่าง ๆ เป็นต้น

RGB มีแนวคิดมาจากการผสมแสงสีหลัก 3 สีเข้าด้วยกัน คือ แดง (RED) เขียว (GREEN) และน้ำเงิน (BLUE) ซึ่งเมื่อผสมกันจะทำให้เกิดสีจำนวนมากและเมื่อนำมารวมกันที่ความเข้มสูงสุดจะได้สีขาว ส่วนใหญ่การใช้สีลักษณะนี้จะใช้ในอุปกรณ์ที่เกี่ยวกับแสง เช่นจอภาพ กล้องดิจิตอล เป็นต้น
2. แม่สีวัตถุธาตุ เป็นสีที่ได้มาจากธรรมชาติ และจากการสังเคราะห์โดยกระบวน
ทางเคมี มี 3 สี คือ สีแดง สีเหลือง และสีน้ำเงิน แม่สีวัตถุธาตุเป็นแม่สีที่นำมาใช้
งานกันอย่างกว้างขวาง ในวงการศิลปะ วงการอุตสาหกรรม ฯลฯ
แม่สีวัตถุธาตุ เมื่อนำมาผสมกันตามหลักเกณฑ์ จะทำให้เกิด วงจรสี ซึ่งเป็นวงสี
ธรรมชาติ เกิดจากการผสมกันของแม่สีวัตถุธาตุ เป็นสีหลักที่ใช้งานกันทั่วไป ใน
วงจรสี จะแสดงสิ่งต่าง ๆ ดังต่อไปนี้
CMYK มีแนวคิดมาจากระบบการพิมพ์ โดยภาพจะถูกแยกออกเป็นแม่พิมพ์ของสีหลักเพียง 4 สี คือ ฟ้า (CYAN) ม่วงแดง (MAGENTA) เหลือง (YELLOW) ดำ (BLACK) ซึ่งเมื่อนำมารวมกันแล้วจะได้สีดำ

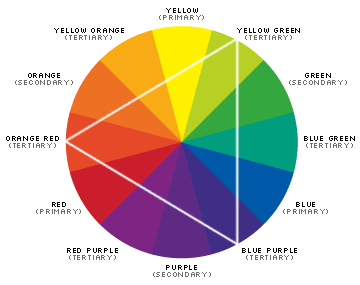
1. วงจรสี (Colour Wheel)

วงจรสี คือ สีที่เกิดจากการผสมกันเป็นคู่ เริ่มตั้งแต่ แม่สี 3 สี แล้วเกิดเป็นสีใหม่ขึ้นมา จนครบวงจร จะได้สีทั้งหมด 12 สี ซึ่งแบ่งสีเป็น 3 ขั้นคือ
1.1 สีขั้นที่ 1 (Primary Colours) คือ แม่สี 3สี ได้แก่ สีแดง เหลือง และน้ำเงิน
1.2 สีขั้นที่ 2 (Secondary Colours) คือ สีที่เกิดจากการผสมกันเป็นคู่ๆ ระหว่างแม่สี 3 สี จะ
ได้สีเพิ่มขึ้นอีก 3สี
1.3 สีขั้นที่ 3 (Tertiary Colours) คือ สีที่เกิดจากการผสมกันเป็นคู่ๆ ระหว่างแม่สี 3 สี กับสีขั้นที่ 2 จะได้สีเพิ่มขึ้นอีก 6สี
1.4 สีกลาง (Neutral Colour) คือ สีที่เกิดการผสมสีทุกสี ในวงจรสี หรือ แม่สี 3สี ผสมกัน จะได้สีเทาแก่
สีทั้ง 3ขั้น เมื่อนำมาจัดอยู่เป็นวงจรจะได้ลักษณะเป็นวงล้อสี
1.2 สีขั้นที่ 2 (Secondary Colours) คือ สีที่เกิดจากการผสมกันเป็นคู่ๆ ระหว่างแม่สี 3 สี จะ
ได้สีเพิ่มขึ้นอีก 3สี
1.3 สีขั้นที่ 3 (Tertiary Colours) คือ สีที่เกิดจากการผสมกันเป็นคู่ๆ ระหว่างแม่สี 3 สี กับสีขั้นที่ 2 จะได้สีเพิ่มขึ้นอีก 6สี
1.4 สีกลาง (Neutral Colour) คือ สีที่เกิดการผสมสีทุกสี ในวงจรสี หรือ แม่สี 3สี ผสมกัน จะได้สีเทาแก่
สีทั้ง 3ขั้น เมื่อนำมาจัดอยู่เป็นวงจรจะได้ลักษณะเป็นวงล้อสี
2. วรรณะของสี (Tone of Colour)
วรรณะสี คือ ความแตกต่างของสีแต่ละกลุ่ม ในวงจรสีโดยแบ่งตามความรู้สึกด้านอุณหภูมิ โดยแบ่งออกเป็น 2 วรรณะ คือ
2.1 สีวรรณะร้อน (Warm Tone) ประกอบด้วยสีเหลือง, ส้มเหลือง, ส้ม, ส้มแดง, แดง และม่วงแดง
2.2 สีวรรณะเย็น (Cool Tone) ประกอบด้วยสีม่วง, ม่วงน้ำเงิน, น้ำเงิน, เขียวน้ำเงิน, เขียวและเขียวเหลือง
2.2 สีวรรณะเย็น (Cool Tone) ประกอบด้วยสีม่วง, ม่วงน้ำเงิน, น้ำเงิน, เขียวน้ำเงิน, เขียวและเขียวเหลือง
3. สีตรงข้าม (Comprementary Colour)
สีตรงข้าม หมายถึง สีที่อยู่ในตำแหน่งตรงข้ามกันในวงจรสี และมีการตัดกันอย่างเด่นชัดซึ่งจะให้ความรู้สึกที่ขัดแย้งกัน หากนำมาผสมกันจะได้สีกลาง (เทา) ซึ่งมีทั้งหมด 6คู่ ได้แก่
- สีเหลือง ตรงข้ามกับ สีม่วง
- สีแดง ตรงข้ามกับ สีเขียว
- สีน้ำเงิน ตรงข้ามกับ สีส้ม
- สีเขียวเหลือง ตรงข้ามกับ สีม่วงแดง
- สีส้มแดง ตรงข้ามกับ สีเขียวน้ำเงิน
- สีม่วงน้ำเงิน ตรงข้ามกับ สีส้มเหลือง
- สีแดง ตรงข้ามกับ สีเขียว
- สีน้ำเงิน ตรงข้ามกับ สีส้ม
- สีเขียวเหลือง ตรงข้ามกับ สีม่วงแดง
- สีส้มแดง ตรงข้ามกับ สีเขียวน้ำเงิน
- สีม่วงน้ำเงิน ตรงข้ามกับ สีส้มเหลือง

4. สีข้างเคียง ( Analogous Colour)
สีข้างเคียง หมายถึง สีที่อยู่เคียงข้างกันทั้งซ้ายและขวาในวงจรสี มีความคล้ายคลึงกันหากนำมาจัดอยู่ด้วยกันจะมีความกลมกลืนกัน หากอยู่ห่างกันมากเท่าใดความกลมกลืนก็จะยิ่งน้อยลงความขัดแย้งก็จะมีมากขึ้น ส่วนใหญ่จะเป็นสี ในวรรณะเดียวกัน (ภาพที่ 6) สีข้างเคียงได้แก่
- สีแดง - ส้มแดง - ส้ม หรือ ม่วงแดง -แดง - ส้มแดง
- สีส้มเหลือง - เหลือง - เขียวเหลือง หรือ ส้มแดง - ส้ม - ส้มเหลือง
- สีเขียว - เขียวน้ำเงิน - น้ำเงิน หรือ เขียวน้ำเงิน - เขียว - เขียวเหลือง
- สีม่วงน้ำเงิน - ม่วง - ม่วงแดง หรือ ม่วงน้ำเงิน- น้ำเงิน - เขียวน้ำเงิน
- สีส้มเหลือง - เหลือง - เขียวเหลือง หรือ ส้มแดง - ส้ม - ส้มเหลือง
- สีเขียว - เขียวน้ำเงิน - น้ำเงิน หรือ เขียวน้ำเงิน - เขียว - เขียวเหลือง
- สีม่วงน้ำเงิน - ม่วง - ม่วงแดง หรือ ม่วงน้ำเงิน- น้ำเงิน - เขียวน้ำเงิน
ความรู้สึกเกี่ยวกับสีในเชิงจิตวิทยา
|
สีแดง ให้ความรู้สึกร้อน รุนแรง กระตุ้น ท้าทาย เคลื่อนไหว ตื่นเต้น เร้าใจ มีพลัง ความอุดมสมบูรณ์ ความมั่งคั่ง ความรัก ความสำคัญ อันตราย
|
|
สีส้ม ให้ความรู้สึก ร้อน ความอบอุ่น ความสดใส มีชีวิตชีวา วัยรุ่น ความคึกคะนอง การปลดปล่อย ความเปรี้ยว การระวัง
|
|
สีเหลือง ให้ความรู้สึกแจ่มใส ความสดใส ความร่าเริง ความเบิกบานสดชื่น ชีวิตใหม่ ความสด ใหม่ ความสุกสว่าง การแผ่กระจาย อำนาจบารมี
|
|
สีเขียว ให้ความรู้สึก สงบ เงียบ ร่มรื่น ร่มเย็น การพักผ่อน การผ่อนคลาย ธรรมชาติ ความปลอดภัย ปกติ ความสุข ความสุขุม เยือกเย็น
|
|
สีน้ำเงิน ให้ความรู้สึกสงบ สุขุม สุภาพ หนักแน่น เคร่งขรึม เอาการเอางาน ละเอียด รอบคอบ สง่างาม มีศักดิ์ศรี สูงศักดิ์ เป็นระเบียบถ่อมตน
|
|
สีม่วง ให้ความรู้สึก มีเสน่ห์ น่าติดตาม เร้นลับ ซ่อนเร้น มีอำนาจ มีพลังแฝงอยู่ ความรัก ความเศร้า ความผิดหวัง ความสงบ ความสูงศักดิ์
|
|
สีฟ้า ให้ความรู้สึก ปลอดโปร่งโล่ง กว้าง เบา โปร่งใส สะอาด ปลอดภัย ความสว่าง ลมหายใจ ความเป็นอิสระเสรีภาพ การช่วยเหลือ แบ่งปัน
|
|
สีขาว ให้ความรู้สึก บริสุทธิ์ สะอาด สดใส เบาบาง อ่อนโยน เปิดเผย การเกิด ความรัก ความหวัง ความจริง ความเมตตา ความศรัทธา ความดีงาม
|
|
สีดำ ให้ความรู้สึก มืด สกปรก ลึกลับ ความสิ้นหวัง จุดจบ ความตาย ความชั่ว ความลับ ทารุณ โหดร้าย ความเศร้า หนักแน่น เข้มเข็ง อดทน มีพลัง
|
|
สีชมพู ให้ความรู้สึก อบอุ่น อ่อนโยน นุ่มนวล อ่อนหวาน ความรัก เอาใจใส่ วัยรุ่น หนุ่มสาว ความน่ารัก ความสดใส
|
|
สีเทา ให้ความรู้สึก เศร้า อาลัย ท้อแท้ ความลึกลับ ความหดหู่ ความชรา ความสงบ ความเงียบ สุภาพ สุขุม ถ่อมตน
|
|
สีทอง ให้ความรู้สึก ความหรูหรา โอ่อ่า มีราคา สูงค่า สิ่งสำคัญ ความเจริญรุ่งเรือง ความสุข ความมั่งคั่ง ความร่ำรวย การแผ่กระจาย
|
(ที่มา : http://www.vattaka.com/color.htm)
3.2 ระบบสีที่ใช้กับงานกราฟิก
โดยทั่วไปสีในธรรมชาติและสีที่สร้างขึ้น จะมีรูปแบบการมองเห็นของสีที่แตกต่างกัน ซึ่งรูปแบบการมองเห็นสีที่ใช้ในงานด้านกราฟิกทั่วไปนั้น มีอยู่ด้วยกัน 7 ระบบ ได้แก่
1. ระบบสี RGB ตามหลักการแสดงสีของเครื่องคอมพิวเตอร์
2. ระบบสี CMYK ตามหลักการแสดงสีของเครื่องพิมพ์
3. ระบบสี HSB ตามหลักการมองเห็นสีของสายตามนุษย์
4. ระบบสี LAB ตามหลักการแสดงสีที่ไม่ขึ้นอยู่กับอุปกรณ์ใด ๆ สามารถใช้กับสีที่เกิดจากอุปกรณ์ทุกชนิดไม่ว่าจะเป็นจอคอมพิวเตอร์หรือเครื่องพิมพ์
5. ระบบสี Grayscale มักใช้แปลงภาพสีเพื่อไปใช้ในงานพิมพ์แบบขาว-ดำ
6. ระบบสี Bitmap ประกอบด้วย 2 สี คือขาวและดำ มักใช้กับภาพวาดที่วาด้วยหมึกดำ ภาพลายเส้น ภาพสเก็ตซ์ เป็นต้น
7. ระบบสี Indexed เป็นระบบจัดเก็บสี โดยกำหนดให้ 1 ภาพ จะมีความละเอียดของสีไม่เกิน 256 สีเท่านั้น
3.2.1 ระบบสี RGB
ย่อมาจากคำว่า Red Green Blue เป็นระบบสีที่เกิดจากการรวมกันของแสง สีแดง สีเขียว และ สีน้ำเงิน เมื่อมีการใช้สัดส่วนของ 3 สีนี้ต่างกัน จะทำให้เกิดสีต่าง ๆ ได้อีกมากมายถึง 16.7 ล้านสี ซึ่งใกล้เคียงกับสีที่ตาเรามองเห็นปกติ โดยสีที่ได้จากการผสมสีขึ้นอยู่กับความเข้มของสี ถ้าหากสีมีความเข้มมากเมื่อนำมาผสมกันจะทำให้เกิดเป็นสีขาว จึงเรียกระบบสีนี้ว่า Additive หรือการผสมสีแบบบวก หลักการแสดงสีของจอคอมพิวเตอร์นั้นจะแสดงสีเป็นระบบ RGB อยู่แล้ว ไม่ว่าจะเลือกโหมดการทำงานใดก็ตาม ดังแสดงในภาพที่ 1.5
 ภาพที่ 1.5 ระบบสี GRB
ภาพที่ 1.5 ระบบสี GRB
3.2.2 ระบบสี CMYK
ย่อมาจากคำว่า Cyan Magenta Yellow Black เป็นระบบสีมาตรฐานที่เหมาะกับงานพิมพ์ พิมพ์ออกทางกระดาษหรือวัสดุผิวเรียบอื่น ๆ โดยทำการแก้ไขจุดบกพร่องของระบบสี RGB ที่เครื่องพิมพ์ ไม่สามารถพิมพ์สีบางสีออกไปได้ ซึ่งประกอบด้วยสีหลัก 4 สี ได้แก่ สีฟ้า สีชมพูม่วง สีเหลือง และสีดำ เมื่อนำสีทั้งหมดมาผสมกันจะเกิดเป็นสีดำ จึงเรียกระบบสีนี้ว่า Subtractive Color หลักการเกิดสีของระบบนี้คือ หมึกสีหนึ่งจะดูดกลืนแสงจากสีหนึ่งและสะท้อนกลับออกมาเป็นสีต่าง ๆ ดังแสดงในภาพที่ 1.6
 ภาพที่ 1.6 ระบบสี CMYK
ภาพที่ 1.6 ระบบสี CMYK
3.2.3 ระบบสี HSB
เป็นระบบสีที่เลี่ยนแบบการมองเห็นของสายตามมนุษย์ ซึ่งแบ่งออกเป็น 3 ส่วนคือ
|
Hue
|
คือ สีต่างๆ ที่สะท้อนออกมาจากวัตถุแล้วเข้าสู่สายตาของเรา ซึ่งมักเรียกสีตามชื่อสี เช่น สีเขียว สีเหลือง สีแดง เป็นต้น
|
|
Saturation
|
คือ ความสดของสี โดยค่าความสดของสีจะเริ่มที่ 0 ถึง 100 ถ้ากำหนด Saturation ที่ 0 สีจะมีความสดน้อย แต่ถ้ากำหนดที่ 100 สีจะมีความสดมาก
|
|
Brightness
|
คือ ระดับความสว่างของสี โดยค่าความสว่างของสีจะเริ่มที่ 0 ถึง 100 ถ้ากำหนดที่ 0 ความสว่างจะน้อยซึ่งจะเป็นสีดำ แต่ถ้าดำหนดที่ 100 สีจะมีความสว่างมากที่สุด
|
ภาพที่ 1.7 ระบบสี HSB
3.2.4 ระบบสี LAB
เป็นมาตรฐานสำหรับการวัดค่าแบบครอบคลุมทุกสีในระบบสี RGB และ CMYK สามารถใช้กับสีที่ เกิดจากอุปกรณ์ทุกชนิดไม่ว่าจะเป็นจอคอมพิวเตอร์ เครื่องพิมพ์ สแกนเนอร์ รวมทั้งอุปกรณ์อื่นๆ ส่วนประกอบของระบบสีนี้ ได้แก่
L (Luminance) เป็นค่าความสว่าง จะมีค่าตั้งแต่ 0 (สีดำ) ไปจนถึงค่า 100 (สีขาว)
A แสดงการไล่สีจากสีเขียวไปยังสีแดง
B แสดงการไล่สีจากสีน้ำเงินไปยังสีเหลือง ดังแสดงในภาพที่ 1.8
L (Luminance) เป็นค่าความสว่าง จะมีค่าตั้งแต่ 0 (สีดำ) ไปจนถึงค่า 100 (สีขาว)
A แสดงการไล่สีจากสีเขียวไปยังสีแดง
B แสดงการไล่สีจากสีน้ำเงินไปยังสีเหลือง ดังแสดงในภาพที่ 1.8

ภาพที่ 1.8 ระบบสี LAB
3.2.5 ระบบสี Grayscale
ระบบสีแบบ Grayscale จะจัดการแต่ละพิกเซลในแบบ 8 บิต เหมือนเป็นสวิทช์เปิด-ปิด แสดง 8 อัน เพื่อสร้างเป็น 1 สีดำ , 1 สีขาว , และ254 ระดับสีเทา มักใช้กับภาพขาว-ดำ หรือแปลงภาพสีเพื่อไปใช้ในงานพิมพ์แบบขาว-ดำ ซึ่งจะทำให้ขนาดของไฟล์ลดลง 2 ใน 3 ของ RGB

ภาพที่ 1.9 ระบบสี Grayscale
3.2.6 ระบบสี Bitmap
ระบบสีแบบ Bitmap จะประกอบด้วยสี 2 สี คือ ขาวและดำ บางครั้งเรียกว่า ภาพแบบ 1 บิต ซึ่งแต่ละพิกเซลในภาพจะเป็นได้เพียงขาวหรือดำเท่านั้น มักใช้กับภาพวาดที่วาด้วยหมึกดำ ภาพลายเส้น ภาพสเก็ตซ์ เป็นต้น
3.2.7 ระบบสี Indexed
เป็นระบบจัดเก็บสี โดยกำหนดให้ 1 ภาพ จะมีความละเอียดของสีไม่เกิน 256 สีเท่านั้น เป็นโหมดสีที่เหมาะสำหรับการทำภาพบน web โดยที่ทุกครั้งที่แปลงภาพจากโหมดสีอื่นๆ มาเป็น Index โปรแกรมจะทำการสร้างตารางดัชนี ( Indexed Color ) ขึ้นมาจัดเก็บสีในภาพ และจะทำการตรวจสอบรหัสสีที่ได้ โดยถ้าค่าสีใดอยู่นอกเหนือจาก 256 ในตารางดัชนีสี จะถูกแปลงเป็นสีจากสีทั้ง 256 สีที่เก็บเอาไว้ใกล้เคียงให้โดยอัตโนมัติ ดังนั้นภาพที่ได้จะให้ความสวยงามที่ใกล้เคียงของเดิม และทำให้ไฟล์มีขนาดเล็กลงด้วย จุดด้อยของระบบสี Indexed Color คือการมีสีใช้งานเพียง 256 เฉดสี จึงทำให้ไม่สามารถเก็บรายละเอียดของสีเอาไว้ได้ครบถ้วน
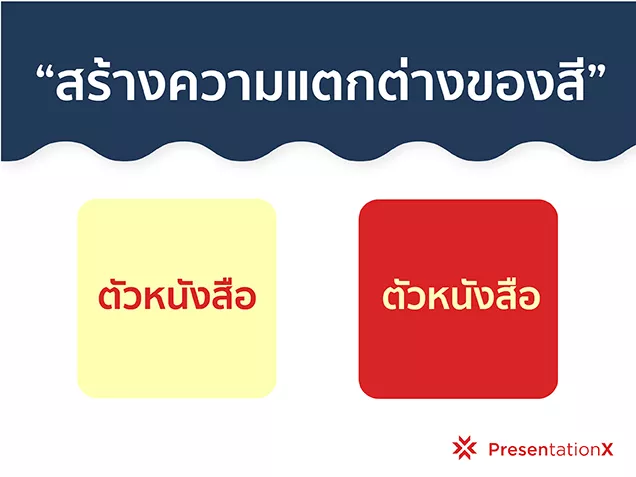
3.3 เทคนิคการเลือกใช้สีในการออกแบบ



ใบงานที่ 1.3 : ระบบสีในงานกราฟิก
| < ย้อนกลับ | ถัดไป > |
|---|








